JavaScriptフレームワーク&ライブラリ一覧/ランキング形式
プログラミング
この記事は、明確な目的はなくてもJavaScriptのフレームワークやライブラリを学習したい人向けのページです。
JavaScriptについて知りたい人「JavaScript関連技術がたくさんありすぎて、さっぱりわかりません。数あるフレームワークやライブラリの中からどれを学べばいいでしょう?わかりやすくランキング形式とかにしてほしい。」
こんな疑問に答えます。
JavaScriptに関する技術を以下の3つの視点からランキング形式で評価し、いま最も熱いJavaScript関連技術を解説します。
評価観点は3つある
- 人気
人気のあるフレームワーク/ライブラリか?
- お金
仕事のあるフレームワーク/ライブラリか?
- 将来性
将来性のあるフレームワーク/ライブラリか?
まず世の中にある情報から、人気・お金・将来性の3つの視点でJavaScriptのランキングをリサーチしました。
本記事で扱うランキング
- 1.人気部門のランキング
Stack Overflowの人気フレームワークランキング
- 2.お金部門のランキング
JavaScript技術者の求人数を集計したランキング
- 3.将来性部門のランキング
エンジニアが使ってる&勉強したい順ランキング
【人気部門】Stack Overflow フレームワークランキング

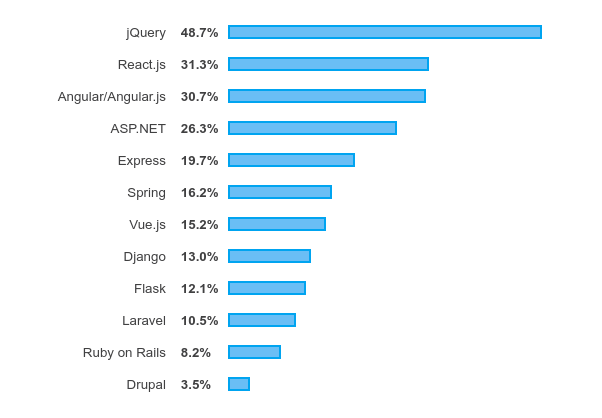
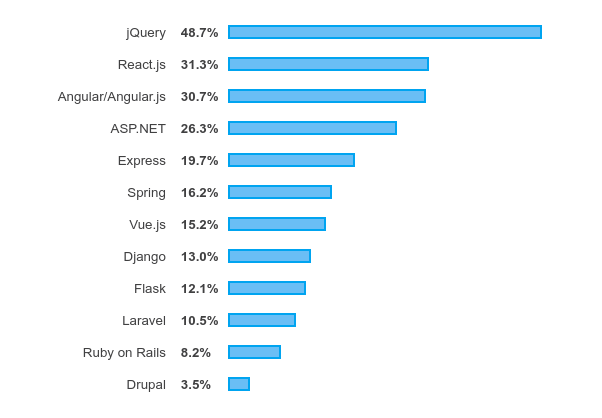
以下はStack Overflowのサイト上で行われたフレームワークの人気投票の結果です。

出典:Developer Survey Results 2019
以下のJavaScriptフレームワークが上位に多数挙がっています。
[Stack Overflow フレームワークランキング(JavaScript関連抜粋)]
- 1位:jQuery
- 2位:React.js
- 3位:Angular/Angular.js
- 5位:Express
- 7位:Vue.js
jQueryが1位でした。あくまで人気投票である点には注意が必要です。
このランキングのポイント
今使っている技術の人気投票なので、将来性を読み解くにはいま一つです
Stack Overflowには古参のエンジニアもかなり含まれている点も要注意!
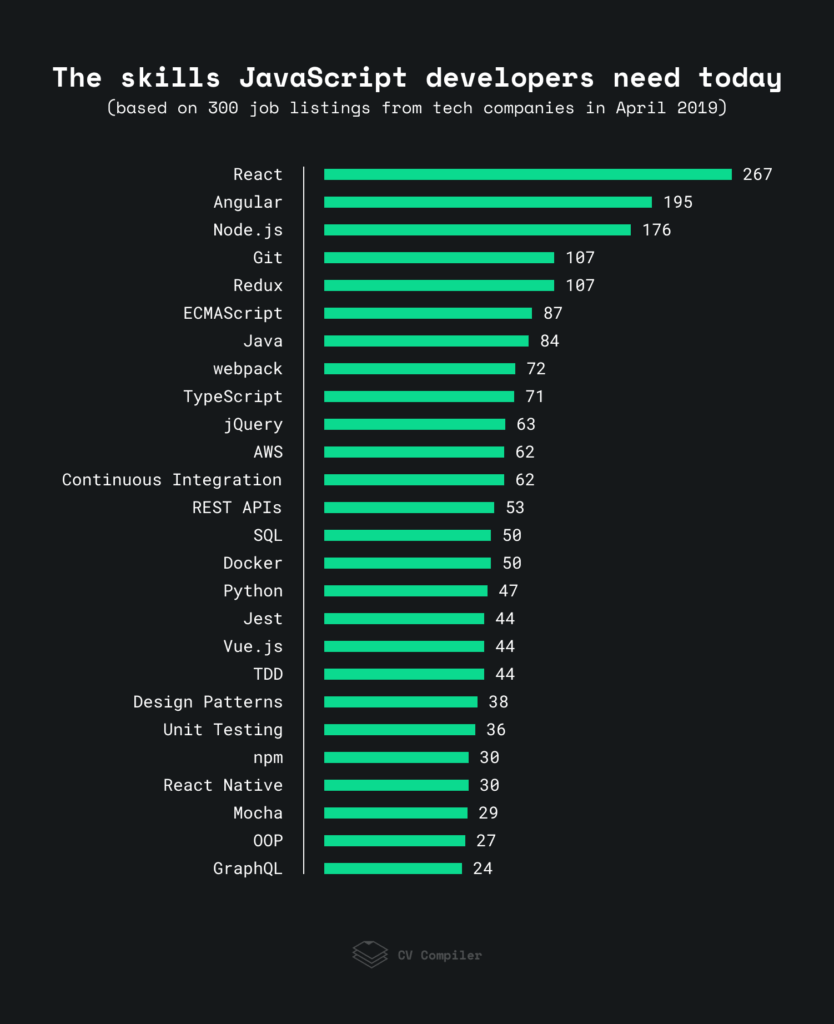
【お金部門】JavaScriptエンジニアに必要なスキルランキング

続いては、「求人数」から、いま企業から求められるJavaScript関連技術を紐解いていきます。
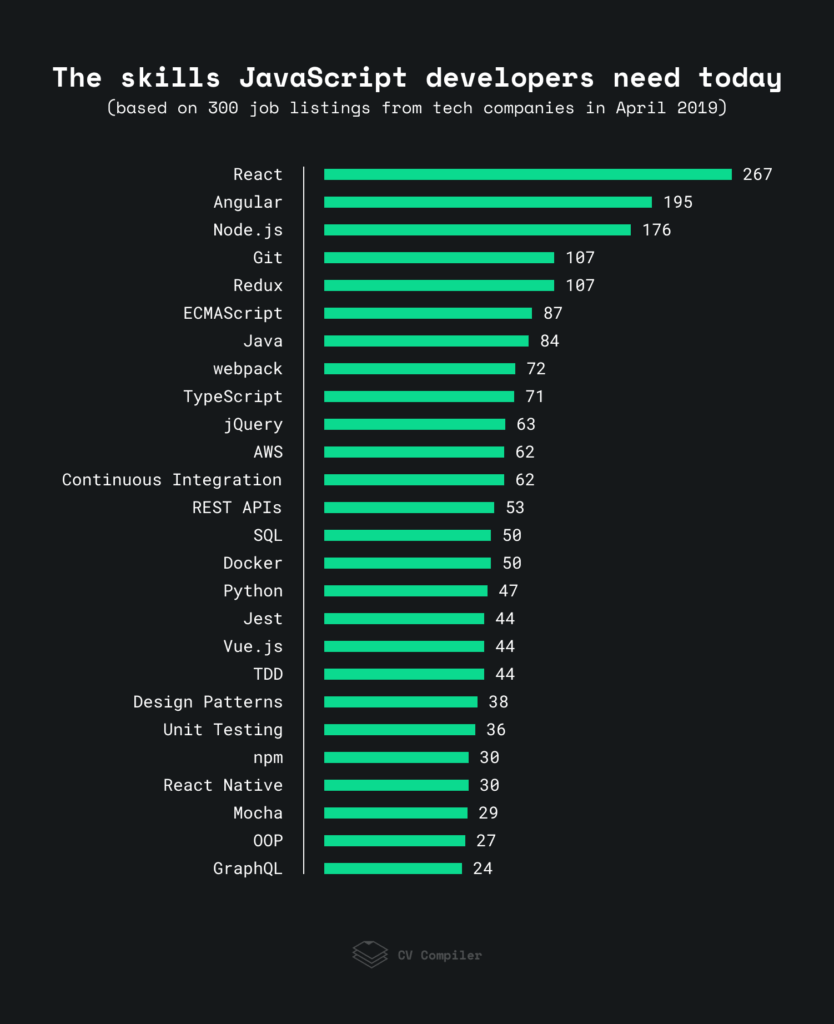
エストニアのRelocateMeのCV Compiler部門がAngelListやStackOverflow、LinkedIn、その他世界の急成長しているIT企業の人材採用ページから、JavaScript開発者の求人情報約300件を収集し、独自のテキスト解析ツールを使って、最も頻繁に言及される募集条件を調査した結果を発表した。
出典:求人情報から見えた「JavaScriptフロントエンド開発者に必要なスキル」 CV Compiler
「React」「Angular」「Node.js」がトップ3

このランキングのポイント
求人サイトの案件数を基にしているので、お金(仕事)に直結するランキング結果
JavaScriptフレームワーク・ライブラリのReact、Angular、Node.jsがトップ3
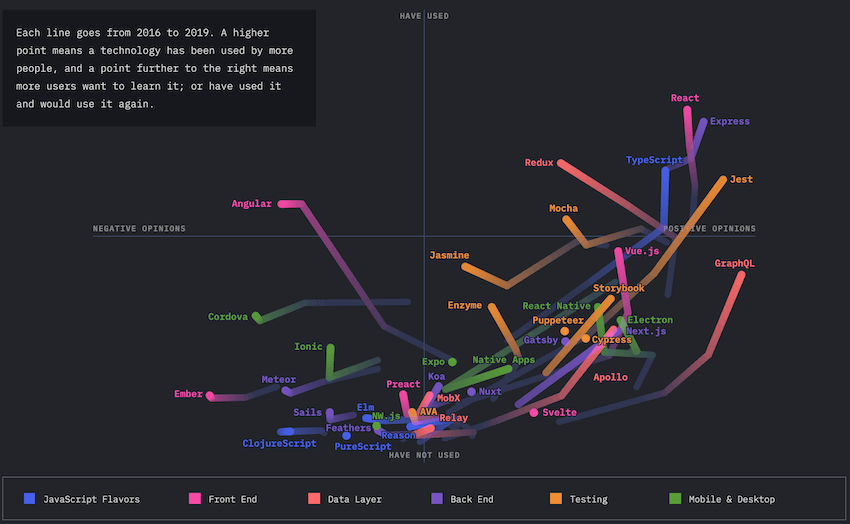
【将来性部門】JavaScriptフレームワーク&ライブラリ 利用者×学習希望者マトリクス

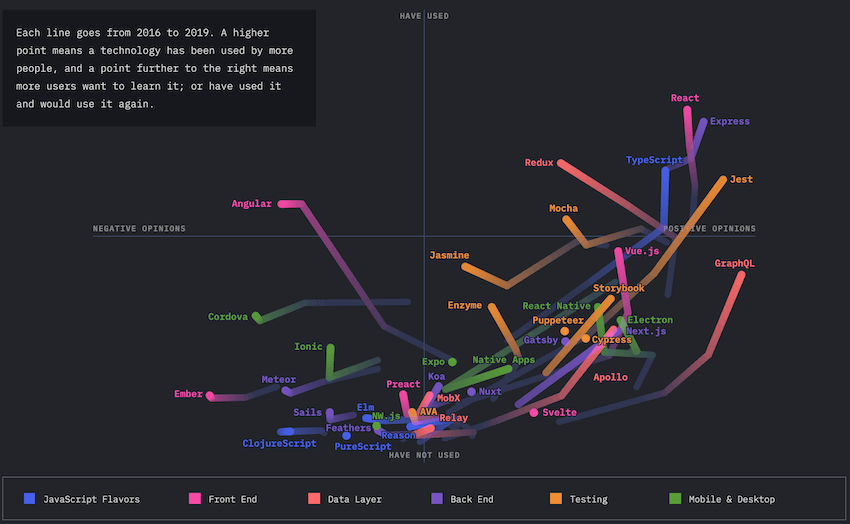
最後のランキングは、将来性に関するもの。
グラフでは、↑に行くほど普段よく使う技術を示し、→に行くほど新たに学びたい将来性のある技術を示しています。
React,Express,TypeScript,Jestが人気

出典:State of Javascript 2019
このランキングのポイント
2016年から2019年までの推移が視覚的に示されているので技術トレンドがわかる
上位はReact,Express,TypeScript,Jestであり、いずれも高い人気と将来性を示している
結論:各ランキングの結果から、今学習すべきJavaScript関連技術はReactです
人気・お金・将来性の3つのランキングを総合的に評価すると、学習すべきJavaScript関連技術はReactが第1候補になります。
人気部門ランキング:2位
お金部門ランキング:1位
将来性部門ランキング:4位
これからJava関連技術を学びたいがなにから手をつけていいかわからない方は、まずReactに触れてみましょう!
Reactとは
ReactとはFacebookが開発しているユーザインタフェースを構築するためのJSライブラリです。
Reactの特徴
データの更新があった際に自動更新されるなど、データの表示に特化したライブラリです。
ライブラリであり、AngularやjQueryのようなWEBフレームワークではありません。
そのため、開発に用いる際はReact単体ではなく、他の様々なライブラリと合わせて実装していくことになります。
ReactはWEBの構成要素であるコンテンツ(HTML)、デザイン・スタイル(CSS)、処理(JavaScript)全体をパッケージ化して扱います(コンポーネントと呼ぶ)。
そのため、WEBページ全体をReactで管理し操作することが可能です。
Reactの学習にはこの本が参考になります
今回は以上です。参考になりましたら幸いです。
「今の会社を辞めて転職します。エンジニア職に強みのあるおすすめの転職サイト・転職エージェントを教えて欲しい。また好条件で転職するにはどうすれば良いですか?」こんな悩みに答えます。
ITエンジニアに強いおすすめの転職サイト・転職エージェント3選
転職成功には強くてニューゲームが条件。どうやって実現する?
Javascript ランキング